Când vine vorba de securizarea website-ului dvs., este vorba despre minimizarea suprafeței de atac și adăugarea mai multor straturi de securitate.
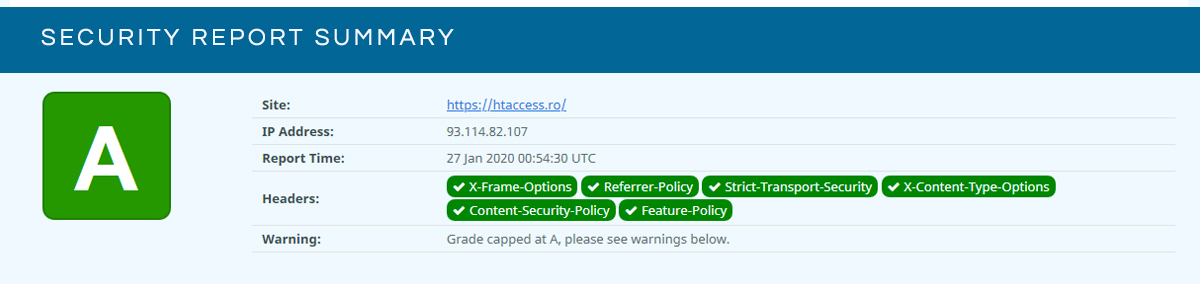
Un strat puternic pe care îl puteți (și ar trebui) să îl adăugați sunt anteturile de securitate HTTP corespunzătoare. Mai jos aveți un test de securitate pentru website-ul nostru. Rezultatul îl găsiți aici: securityheaders.com.

7 antete importante de securitate
Când website-ul Dvs., răspunde la solicitări, serverul dvs. ar trebui să includă anteturi de securitate care să ajute la oprirea activității nedorite, cum ar fi atacurile XSS, MITM și atacuri de tip click-jacking.
Deși trimiterea anteturilor de securitate nu garantează securitate 100% împotriva tuturor acestor atacuri, ajută browserele moderne să păstreze lucrurile în siguranță.
Așadar, în acest articol, parcurgem șapte dintre cele mai importante și eficiente antete de securitate HTTP, pentru a adăuga un strat puternic de securitate pe site-ul dvs. bazat pe Apache.
Notă: Puteți verifica anteturile de securitate ale site-ului dvs. utilizând un instrument online gratuit, precum cel furnizat de SecurityHeaders.com.
X-XSS-Protection
Antetul de securitate X-XSS-Protection permite filtrul XSS furnizat de browserele web moderne (IE8 +, Chrome, Firefox, Safari, etc.). Iată configurația recomandată pentru acest antet:
# X-XSS-Protection <IfModule mod_headers.c> Header set X-XSS-Protection "1; mode=block" </IfModule>
Codul de mai sus trebuie adăugat în fișierul .htaccess sau fișierul de configurare al serverului dvs. Acest cod recomandă browserelor să blocheze orice solicitare care conține scripturi dăunătoare.
X-Frame-Options
Antetul de securitate X-Frame-Options (XFO) ajută browserele web moderne să-și protejeze vizitatorii împotriva atacurilor și a altor amenințări. Iată configurația recomandată pentru acest antet:
# X-Frame-Options <IfModule mod_headers.c> Header set X-Frame-Options "SAMEORIGIN" </IfModule>
Adăugat la fișierul .htaccess sau fișierul de configurare al serverului dvs., acest cod recomandă browserelor să blocheze orice cadru/conținut solicitat din locații externe.
Deci, dacă propriul site include un iframe sau fișiere JavaScript care încarcă o resursă din același domeniu, conținutul se va încărca normal. Dar dacă este inclus orice iframe, JavaScript, etc., care încarcă resurse din orice alt domeniu, conținutul va fi blocat.
X-Content-Type-Options
Antetul de securitate X-Content-Type-Options, permite browserelor să vă protejeze de exploatările de tip MIME. Face acest lucru prin dezactivarea funcției de sniffing MIME, a browserului și forțând-o să recunoască tipul MIME trimis de server.
Acest antet este foarte flexibil și poate fi configurat pe scară largă, însă cea mai comună implementare arată astfel:
# X-Content-Type-Options <IfModule mod_headers.c> Header set X-Content-Type-Options "nosniff" </IfModule>
Adăugat în fișierul .htaccess, sau în fișierul de configurare al serverului, acest cod recomandă browserelor să utilizeze tipul MIME declarat de serverul de origine.
Există câteva precauții de care trebuie să țineți cont. În primul rând, ca în orice antet de securitate, nu oprește 100% din toate atacurile sau amenințările. Cu toate acestea, oprește unele dintre ele și oferă astfel un alt strat de protecție pentru website-ul dvs.
De asemenea, rețineți că acest antet este acceptat în prezent doar în Chrome și versiunile ulterioare ale Internet Explorer. Sperăm că alte browsere vor adăuga suport în viitor sau poate deja sunt implementate.
Strict-Transport-Security
Antetul Strict-Transport-Security (HSTS) recomandă browserelor moderne să se conecteze întotdeauna prin HTTPS (conexiune securizată prin SSL/TLS) și să nu se conecteze niciodată prin protocolul HTTP (non-SSL), care este nesigur.
Deși există variații la modul în care este configurat acest antet, cea mai comună implementare arată astfel:
# Strict-Transport-Security <IfModule mod_headers.c> Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains" </IfModule>
Adăugat în fișierul dvs. .htaccess sau fișierul de configurare al serverului dvs., acest cod recomandă browserelor să folosească întotdeauna HTTPS pentru conexiuni. Acest lucru ajută la oprirea atacurilor Man in the middle (MITM) și la alte atacuri care vizează conexiuni HTTP nesigure.
Referrer-Policy
Antetul de securitate Referrer-Policy, indică browserelor moderne cum să gestioneze sau să excludă antetul Referer (da, în mod normal, antetul este ortografiat incorect, lipsind un „r”).
Pentru cei care nu sunt familiarizați cu antetul Referer, conține informații despre locul în care vine o solicitare. Așadar, de exemplu, dacă sunteți pe htaccess.ro și faceți clic pe un link care duce către domeniul upseo.ro, antetul Referer ar specifica htaccess.ro drept URL „referer”.
Având în vedere acest lucru, politica de referire vă permite să controlați dacă antetul Referer este sau nu inclus în cererea respectivă. Iată un exemplu care arată cum să adăugați antetul Referrer-Policy prin Apache:
# Referrer-Policy <IfModule mod_headers.c> Header set Referrer-Policy "same-origin" </IfModule>
Adăugat la fișierul .htaccess al sau la fișierul de configurare al serverului, acest cod recomandă browserelor să stabilească doar antetul referitorului pentru solicitare din domeniul curent (aceeași origine).
Rețineți că acest antet se referă mai puțin la securitate și mai mult la controlul informațiilor de referire, așa cum este cerut de diverse reguli și reglementări (de exemplu, GDPR).
Feature-Policy
Antetul de securitate, Feature-Policy indică browserele moderne ce caracteristici ale browserului sunt permise. De exemplu, dacă doriți să vă asigurați că sunt permise doar funcțiile de geolocalizare și vibrare, puteți configura antetul Feature-Policy în consecință.
Vă permite, de asemenea, să controlați originea pentru fiecare caracteristică specificată. Iată un exemplu care arată cum să adăugați un antet de caracteristică prin Apache sau .htaccess:
# Feature-Policy <IfModule mod_headers.c> Header set Feature-Policy "geolocation 'self'; vibrate 'none'" </IfModule>
Adăugat în fișierul .htaccess sau fișierul de configurare al serverului dvs., acest cod recomandă browserelor să activeze doar funcțiile de geo-locație și vibrații.
Rețineți că acest antet se referă la securitate și la asigurarea unei experiențe bune pentru utilizatori. Pentru mai multe opțiuni de configurare și informații suplimentare despre politica de caracteristici, consultați articolele scrise pe blog.
Content-Security-Policy
Antetul Content-Security-Policy (CSP), indică browserelor moderne care sunt resursele dinamice care pot fi încărcate. Acest antet este util în special la oprirea atacurilor XSS și a altor activități dăunătoare.
Acest antet de securitate oferă opțiuni de configurare extinse, care vor trebui să fie reglate pentru a se potrivi cu resursele specifice cerute de site-ul dvs.
În caz contrar, dacă configurația antetului nu corespunde cerințelor website-ului dvs., este posibil ca unele resurse să nu se încarce (sau să nu funcționeze) în mod corespunzător.
Din această cauză, nu există niciun exemplu cel mai comun de analizat. Iată, în schimb, câteva exemple diferite, fiecare permițând diferite tipuri de resurse.
Content-Security-Policy Exemplul 1
Primul exemplu este o directivă CSP care permite resursele de la un CDN și nu permite orice conținut încorporat sau plugin-uri media.
# Content-Security-Policy - Exemplul 1 <IfModule mod_headers.c> Content-Security-Policy: default-src https://cdn.example.com; child-src 'none'; object-src 'none' </IfModule>
Content-Security-Policy Exemplul 2
Al doilea exemplu arată directivă CSP, care permite resursele de script încărcate dintr-un subdomeniu jQuery și limitează CSS-urile și imaginile la domeniul curent (self).
# Content-Security-Policy - Exemplul 2 <IfModule mod_headers.c> Header set Content-Security-Policy "default-src 'none'; img-src 'self'; script-src 'self' https://code.jquery.com; style-src 'self'" </IfModule>
Content-Security-Policy Exemplul 3
Exemplul 3, pe care îl folosim și noi pentru platforma WordPress, permite încărcarea fișierelor JavaScript, CSS-urile, Imagini etc., din diverse locații.
# Content-Security-Policy - Exemplul 3 <IfModule mod_headers.c> Header set Content-Security-Policy "default-src 'self'; img-src 'self' data: http: https: *.gravatar.com; script-src 'self' 'unsafe-inline' 'unsafe-eval' storage.googleapis.com ; style-src 'self' 'unsafe-inline' http: https: fonts.googleapis.com; font-src 'self' data: http: https: fonts.googleapis.com themes.googleusercontent.com;" </IfModule>
Toate opțiunile la un loc
Pentru o implementare pe platforma WordPress, aici este un fragment de cod care combină toate anteturile de securitate descrise mai sus. Codul respectiv este implemantat și pe upseo.ro, un website care oferă servicii de optimizare SEO.
Important: înainte de a adăuga acest cod pe website-ul dvs., asigurați-vă că citiți fiecare tehnică așa cum este explicat în secțiunile corespunzătoare de mai sus. Este posibil să existe note și informații importante pe care trebuie să le înțelegeți cu privire la fiecare anumită directivă inclusă în acest fragment de cod.
#Securitate Conținut (cod implementat și pe website-ul nostru) Header set Referrer-Policy "same-origin" Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header always append X-Frame-Options SAMEORIGIN <IfModule mod_headers.c> Header set Content-Security-Policy "default-src 'self'; img-src 'self' data: http: https: *.gravatar.com; script-src 'self' 'unsafe-inline' 'unsafe-eval' storage.googleapis.com ; style-src 'self' 'unsafe-inline' http: https: fonts.googleapis.com; font-src 'self' data: http: https: fonts.googleapis.com themes.googleusercontent.com;" </IfModule> # Feature-Policy <IfModule mod_headers.c> Header set Feature-Policy "geolocation 'self'; vibrate 'none'; fullscreen *; payment 'self' " </IfModule>
La fel ca în fiecare dintre tehnicile arătate mai sus, acest cod poate fi adăugat pe website-ul dvs. prin configurația .htaccess sau Apache.
Înțelegeți că această tehnică include configurații utilizate frecvent pentru fiecare dintre anteturile incluse. Puteți (și ar trebui) să parcurgeți fiecare linie de cod pentru a vă asigura că toată configurația corespunde cerințelor și obiectivelor website-ului dvs.
Asigurați-vă, de asemenea, să testați bine website-ul. Dacă întâmpinați probleme, ștergeți câte o linie de cod și testați iarăși.